サーバ契約も
WordPress のアップデートも不要
WordPress を
静的に活用できる
SaaS サービス
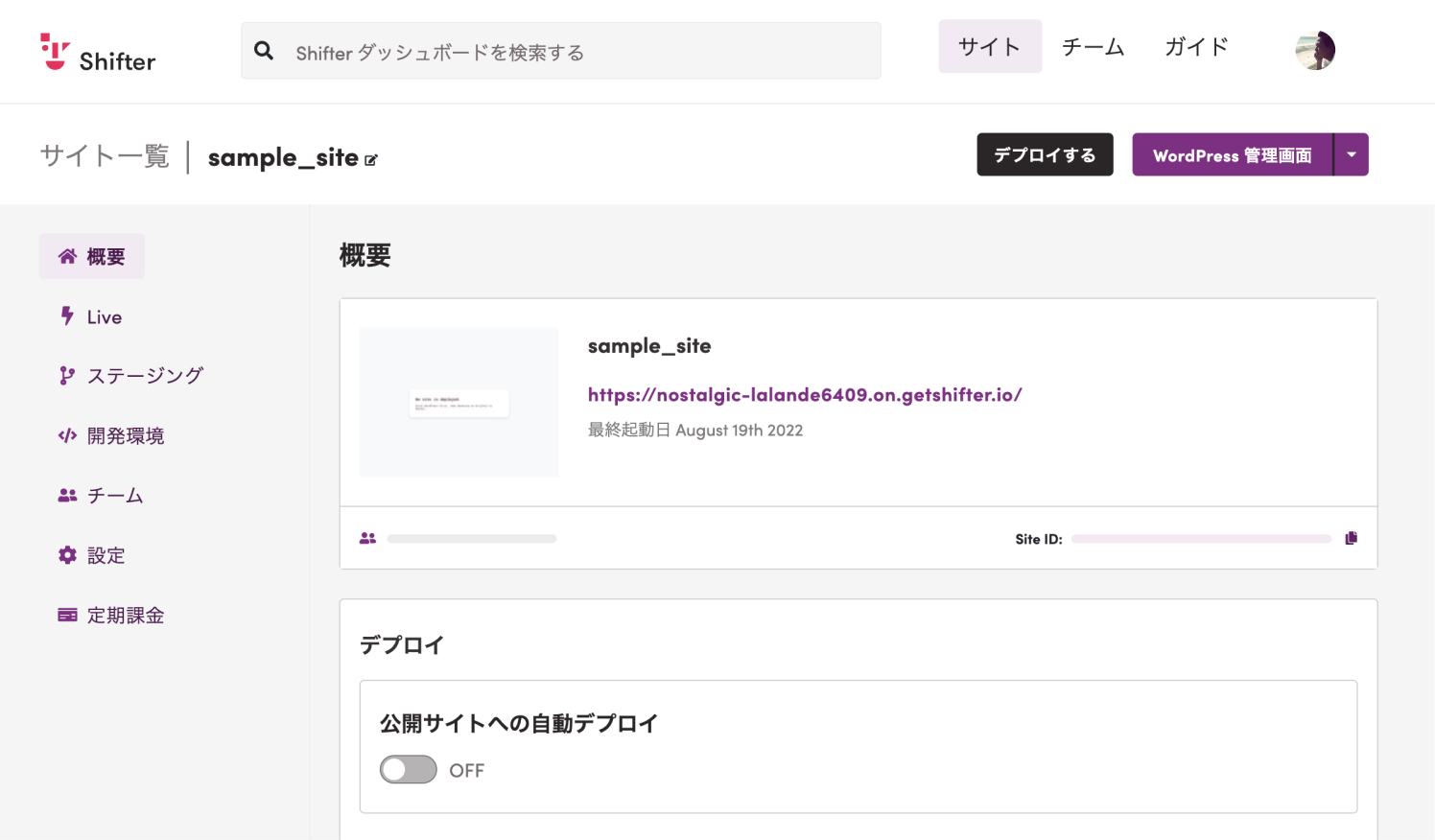
Shifter は、WordPress サイトをワンクリックで静的な HTML に変換し、ホスティングするクラウドサービス( SaaS )です。
使い慣れた WordPress を使用しながら静的サイトを生成して公開するため、遅延・停止などといったソフトウェアやサーバ保守にかかる負担、セキュリティの不安を排除します。